Saturday, July 27, 2013
Create picture rimmed - photoshop
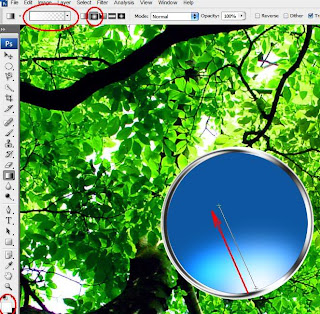
Create a new layer. Use the eliptical marquee tool to draw a picture of any one color and fill it any color used here 0e56a0 ky.O

Press ctrl + left mouse kick. Go to Select / Modify / Contract and set the value of your option. Press Ctrl + J to duplicate the layer is selected to a brand new
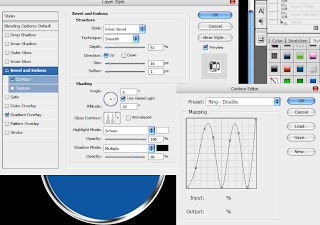
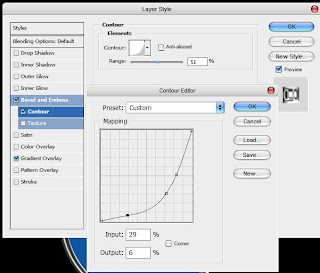
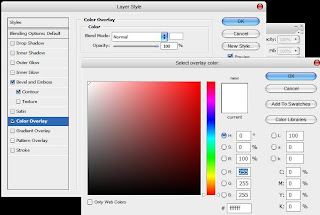
Back at first.In layer layer / layer style / blending options and set as follows:



Ok! So that has been rimmed as tui think.
Expand ne, I made a guide to design logo in photoshop always:
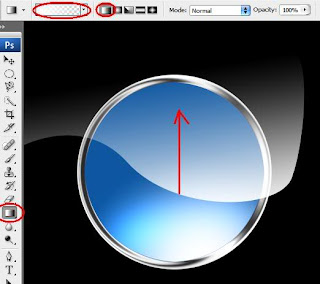
Press ctrl + right kick in the 2nd layer, press ctrl + shilt + n to create a new layer (layer 3 stuff.) Use the gradient tool, set the following

You can use additional tools dogde tool with Hight mode, Exposure à 80-95, lightly brushed wooden arrows made of white glare, this is not like it used only for the well being.
Review new layer, use the pen tool draw like me

Then kick the mouse to select and choose Make selection gradient tool and set as follows:

Press ctrl + left-click on the layer thwu2 kick. On select / modify / 1A 3 Cotract selected pixel values depending on the size of your image. Press ctrl + shilt + I to invert the selection and press delete you will have the following

Reduce the opacity to around 40 -> 60:

Done your problem is to add your custom text or image

Subscribe to:
Post Comments (Atom)

No comments:
Post a Comment